- 软件介绍
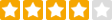
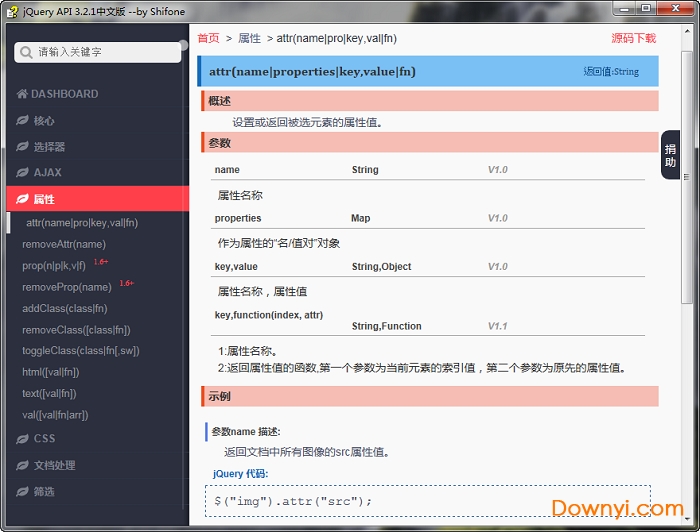
- 软件截图
- 其它版本
- 下载地址
- 相关评论(0)
jquery api 中文手册是一款内容十分全面的jquery手册,为广大网页设计人员打造,包含了基本上所有的函数,而且带有搜索功能,用户能够极快地进行查找,使用十分方便。欢迎前来下载!
jquery是什么
一个快速、简洁的javascript框架,是继prototype之后又一个优秀的javascript代码库(或javascript框架)。jquery设计的宗旨是“write less,do more”,即倡导写更少的代码,做更多的事情。它封装javascript常用的功能代码,提供一种简便的javascript设计模式,优化html文档操作、事件处理、动画设计和ajax交互。

jquery api手册特点
包含内容完整具体,讲解清晰;
使用完全免费;
新手老手同样适用。
jquery与js的区别
一、本质区别:
1.js都知道是网页脚本语言,类似java是种开发常用语言;
2.jQuery是基于js语言封装出来的一个前端框架;
所以最本质的区别就是js是一种语言,而jQuery是基于该语言的一种框架。除却最本质的区别还有一些用法上的差别。
二、用法区别:
1.外观上jQuery对象比js对象多了"$()"一层马甲,这是最直观的区别;
2.操作内容
①.非表单元素(如果是文本就用text方法,如果是html代码就用html方法)
例:div.text();——无参数的情况下是取值
div.text("aaaa");——有参数的情况下是赋值
div.html();——无参数的情况下是取值
div.html("aaaa");——有参数的情况下是赋值
②.表单元素
JS:div.value;——取值;div.value = xxx;——赋值
JUQERY:div.val();——无参数是取值,有参数是赋值。
3.操作属性
JS里面用来操作属性的方法是
div.setAttribute("","");——设置属性、修改属性
div.removeAttribute("");——移除属性,引号里面写一个属性名
div.getAttribute();——获取属性
JQUERY里面用来操作属性的方法
添加属性:div.attr("test","aa");——给这个attr方法加入参数,属性名叫做test,属性的值是aa
移除属性:div.removeAttr("test");——移除test这条属性
获取属性:div.attr("test");——在attr方法里面直接写入一个属性的名就可以了
4.操作样式
JS里面操作样式的关键字是style,操作样式的方法只能获取内联样式,不能取内嵌的和外部的!!!!!
JQUERY里面操作样式的关键字是css,操作样式的方法可以是内联的也可以是内嵌的
其它版本下载
-
查看详情
jquery中文参考手册 v3.1 最新版
 1.09M
1.09M
-
查看详情
jquery easyui参考手册 v1.0 中文版
 657KB
657KB
-
查看详情
jquery ui参考手册 chm版
 714KB
714KB
- 下载地址
软件排行榜
装机必备软件
-
 网易云音乐音频播放
网易云音乐音频播放  影音先锋视频播放
影音先锋视频播放 360安全卫士安全防护
360安全卫士安全防护 爱奇艺视频播放
爱奇艺视频播放 360杀毒杀毒软件
360杀毒杀毒软件 迅雷下载工具
迅雷下载工具 驱动精灵驱动工具
驱动精灵驱动工具 酷我音乐音频播放
酷我音乐音频播放 WPS办公软件
WPS办公软件 暴风影音视频播放
暴风影音视频播放 吉吉影音视频播放
吉吉影音视频播放 微信电脑版聊天工具
微信电脑版聊天工具 搜狗输入法文字输入
搜狗输入法文字输入 美图秀秀图像处理
美图秀秀图像处理 360浏览器上网浏览
360浏览器上网浏览
- 视频
- 芒果tv腾讯视频优酷视频爱奇艺
- 解压
- rar解压软件7zip解压软件视频压缩软件winrar
- 剪辑
- 剪映会声会影premiereaudition
- p图
- 光影魔术手coreldraw美图秀秀photoshop
- 办公
- 腾讯会议钉钉officewps
- 杀毒
- 诺顿小红伞金山毒霸360杀毒
- 直播
- 抖音快手斗鱼直播虎牙直播
- 翻译
- 谷歌翻译插件百度翻译有道词典金山词霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 编程
- EditPlusnotepadsublimevisual studio
- 安全
- 火绒卡巴斯基腾讯电脑管家360安全卫士
- 下载
- utorrentidm下载器比特彗星迅雷电脑版
- 网盘
- 阿里云盘和彩云网盘腾讯微云百度网盘
- 聊天
- 微信电脑版yy语音阿里旺旺qq
- 财务
- 用友软件开票软件管家婆软件金蝶软件
- 浏览器
- 火狐浏览器谷歌浏览器qq浏览器360浏览器
- 驱动
- 驱动人生网卡驱动驱动精灵显卡驱动
- 检测
- cpuzaida64安兔兔鲁大师
- 音乐
- 网易云音乐酷我音乐酷狗音乐qq音乐
- 播放器
- potplayerkmplayer影音先锋暴风影音