- 软件介绍
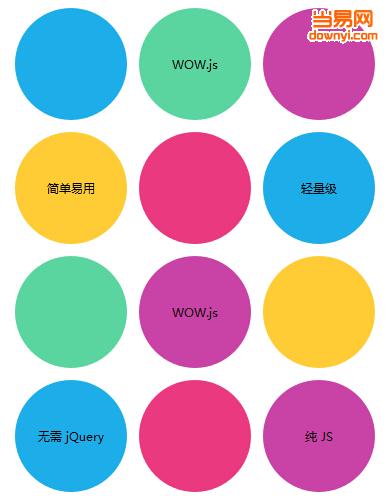
- 软件截图
- 下载地址
- 相关评论(0)
wow.js是一款很有用的js软件,有了这款软件用户就可以更加方便的制作一些很不错的动画效果作品来,软件操作也很简单,大家都可以轻松上手使用,欢迎有需要的朋友来下载试用。
wow.js软件介绍
wow.js(页面滚动动画js+css3代码),主要体现WOW.JS文件支持的一些页面滚屏时显示动画效果,页面中以CSS3生成的圆形来展现。实例中的圆有从左侧滚出,有从上面掉落,有变形从右侧移到页面当中,有颤动的,有快速滚出的,有快速滚来刹车效果的,有不停晃动的……

wow.js使用方法
1、引入文件
<link rel="stylesheet" href="css/animate.min.css">
2、HTML
<div class="wow slideInLeft"></div>
<div class="wow slideInRight"></div>
可以加入 data-wow-duration(动画持续时间)和 data-wow-delay(动画延迟时间)属性,如:
<div class="wow slideInLeft" data-wow-duration="2s" data-wow-delay="5s"></div>
<div class="wow slideInRight" data-wow-offset="10" data-wow-iteration="10"></div>
3、JavaScript
new WOW().init();
如果需要自定义配置,可如下使用:
var wow = new WOW({
boxClass: 'wow',
animateClass: 'animated',
offset: 0,
mobile: true,
live: true
});
wow.init();
- 下载地址
软件排行榜
热门标签
装机必备软件
-
 网易云音乐音频播放
网易云音乐音频播放  影音先锋视频播放
影音先锋视频播放 360安全卫士安全防护
360安全卫士安全防护 爱奇艺视频播放
爱奇艺视频播放 360杀毒杀毒软件
360杀毒杀毒软件 迅雷下载工具
迅雷下载工具 驱动精灵驱动工具
驱动精灵驱动工具 酷我音乐音频播放
酷我音乐音频播放 WPS办公软件
WPS办公软件 暴风影音视频播放
暴风影音视频播放 吉吉影音视频播放
吉吉影音视频播放 微信电脑版聊天工具
微信电脑版聊天工具 搜狗输入法文字输入
搜狗输入法文字输入 美图秀秀图像处理
美图秀秀图像处理 360浏览器上网浏览
360浏览器上网浏览
- 视频
- 芒果tv腾讯视频优酷视频爱奇艺
- 解压
- rar解压软件7zip解压软件视频压缩软件winrar
- 剪辑
- 剪映会声会影premiereaudition
- p图
- 光影魔术手coreldraw美图秀秀photoshop
- 办公
- 腾讯会议钉钉officewps
- 杀毒
- 诺顿小红伞金山毒霸360杀毒
- 直播
- 抖音快手斗鱼直播虎牙直播
- 翻译
- 谷歌翻译插件百度翻译有道词典金山词霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 编程
- EditPlusnotepadsublimevisual studio
- 安全
- 火绒卡巴斯基腾讯电脑管家360安全卫士
- 下载
- utorrentidm下载器比特彗星迅雷电脑版
- 网盘
- 阿里云盘和彩云网盘腾讯微云百度网盘
- 聊天
- 微信电脑版yy语音阿里旺旺qq
- 财务
- 用友软件开票软件管家婆软件金蝶软件
- 浏览器
- 火狐浏览器谷歌浏览器qq浏览器360浏览器
- 驱动
- 驱动人生网卡驱动驱动精灵显卡驱动
- 检测
- cpuzaida64安兔兔鲁大师
- 音乐
- 网易云音乐酷我音乐酷狗音乐qq音乐
- 播放器
- potplayerkmplayer影音先锋暴风影音