- 软件介绍
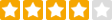
- 软件截图
- 下载地址
- 相关评论(0)
滑动展开侧边固定面板jquery代码是一款固定面板代码,用户安装此代码之后,在任意浏览器上,单击“打开左面板”,左侧的面板会会从左至右滑动出现,在面板外部单击,面板会从右向左滑动移走。欢迎下载。
滑动展开侧边固定面板jquery代码简介:

这是一款基于jQuery实现的滑动展开侧边固定面板效果源码,可实现控制左右侧面板打开关闭的特效。单击“打开右面板”,右侧面板会从右至左滑出,按面板上的关闭按钮,会从左至右滑出。点击页面上对应的展开左右面板即可展开对应的面板,再点击页面任意位置即可收起面板。非常具有实用价值,且该源码兼容目前最新的各类主流浏览器。
滑动展开侧边固定面板jquery特色:
左右侧边滑动展开的面板jQuery特效代码,点击左右展开按钮滑动展开显示左侧或是右侧面板,效果中包含两种不同的关闭方式,左侧滑动展开菜单面析是点击右面空白处关闭,右侧滑动展开菜单面析是点击半闭按钮。
- 下载地址
软件排行榜
热门标签
装机必备软件
-
 网易云音乐音频播放
网易云音乐音频播放  影音先锋视频播放
影音先锋视频播放 360安全卫士安全防护
360安全卫士安全防护 爱奇艺视频播放
爱奇艺视频播放 360杀毒杀毒软件
360杀毒杀毒软件 迅雷下载工具
迅雷下载工具 驱动精灵驱动工具
驱动精灵驱动工具 酷我音乐音频播放
酷我音乐音频播放 WPS办公软件
WPS办公软件 暴风影音视频播放
暴风影音视频播放 吉吉影音视频播放
吉吉影音视频播放 微信电脑版聊天工具
微信电脑版聊天工具 搜狗输入法文字输入
搜狗输入法文字输入 美图秀秀图像处理
美图秀秀图像处理 360浏览器上网浏览
360浏览器上网浏览
- 视频
- 芒果tv腾讯视频优酷视频爱奇艺
- 解压
- rar解压软件7zip解压软件视频压缩软件winrar
- 剪辑
- 剪映会声会影premiereaudition
- p图
- 光影魔术手coreldraw美图秀秀photoshop
- 办公
- 腾讯会议钉钉officewps
- 杀毒
- 诺顿小红伞金山毒霸360杀毒
- 直播
- 抖音快手斗鱼直播虎牙直播
- 翻译
- 谷歌翻译插件百度翻译有道词典金山词霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 编程
- EditPlusnotepadsublimevisual studio
- 安全
- 火绒卡巴斯基腾讯电脑管家360安全卫士
- 下载
- utorrentidm下载器比特彗星迅雷电脑版
- 网盘
- 阿里云盘和彩云网盘腾讯微云百度网盘
- 聊天
- 微信电脑版yy语音阿里旺旺qq
- 财务
- 用友软件开票软件管家婆软件金蝶软件
- 浏览器
- 火狐浏览器谷歌浏览器qq浏览器360浏览器
- 驱动
- 驱动人生网卡驱动驱动精灵显卡驱动
- 检测
- cpuzaida64安兔兔鲁大师
- 音乐
- 网易云音乐酷我音乐酷狗音乐qq音乐
- 播放器
- potplayerkmplayer影音先锋暴风影音