- 软件介绍
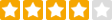
- 软件截图
- 相关专题
- 下载地址
- 相关评论(0)
HTML5贪吃蛇中文版是一款有趣的贪吃蛇游戏,但是这款贪吃蛇游戏玩法也比较简单,大家都可以轻松上手玩,而且游戏界面简单大方,喜欢的朋友就来试用吧。
HTML5贪吃蛇游戏介绍
贪吃蛇是以前我们经常在手机里玩的一个小游戏,现在要是把它搬到网页上也会让人更回味。这是一款非常有趣的HTML5响应式网页贪吃蛇小游戏。在游戏中你可以使用键盘的上下左右来控制蛇的运动方向。
HTML5贪吃蛇中文版规则:

1、撞到墙壁或撞到自己。判输。
2、撞到幸运点,自身长大一格。
3、每长大一格,分数增加10。分数每增加100,速度提升一个级别。
HTML5贪吃蛇玩法逻辑
1.首先要理解蛇的运动。很容易发现蛇每往前走一步。本质就是增加一个头部点,去掉原来的尾巴点。中间的所有点都是不动的。用程序化的表达,整条贪吃蛇可以是一个类似这样[[1,2],[1,3]]的带位置信息的数组,每移动一步,我们往数组推入一个新的坐标点,并移除第一个坐标点。
2.如何获取下一个点的坐标。我们的蛇理论上可以往上下左右四个方向移动。可以根据现在蛇头的坐标和方向计算出合适的x,y坐标。就是新的蛇头坐标。比如[1,2]往右边移动一下就变成[2,2],往右边移动的本质是x坐标增加1。
3.控制方向。 监控键盘事件。注意:当前是向右的时候,下一步只可能是往上或往下或往右,不会出现倒退的情况。
4.生成幸运点。一要随机。二不能生成在贪吃蛇身上。 也就是幸运点坐标不能在贪吃蛇身体的坐标组中就可以。
5.吃掉幸运点。贪吃蛇坐标数组中添加幸运点到数组尾部。并且不移除蛇尾。
6.判断输。如果新生成的头部的坐标,是蛇身坐标组是的一个值。说明撞到自己了。如果新生成的头部坐标的x,y值超出了边界值。判输。
7.分数和速度。速度就是控制蛇运动的 timer执行的时间间隔而已。
- 贪吃蛇游戏

-
-

wind贪吃蛇游戏下载 23.14M
下载/简体中文/v1.0 安卓版 -

贪吃蛇大战方块游戏下载 23.98M
下载/简体中文/v1.15 安卓版 -

乐趣贪吃蛇游戏下载 11.63M
下载/简体中文/v1.0 安卓版 -

天天贪吃蛇2017游戏下载 31.77M
下载/简体中文/v1.0.0 安卓版 -

空间贪吃蛇手机游戏下载 58.32M
下载/简体中文/v0.23.80 安卓版 -

城市贪吃蛇游戏下载 37.44M
下载/简体中文/v1 安卓版 -

贪吃蛇3d游戏下载 27.59M
下载/简体中文/v1.3 安卓版 -

欢乐球贪吃蛇游戏下载 21.71M
下载/简体中文/v1.07 安卓版
-
- 下载地址
软件排行榜
热门标签
装机必备软件
-
 网易云音乐音频播放
网易云音乐音频播放  影音先锋视频播放
影音先锋视频播放 360安全卫士安全防护
360安全卫士安全防护 爱奇艺视频播放
爱奇艺视频播放 360杀毒杀毒软件
360杀毒杀毒软件 迅雷下载工具
迅雷下载工具 驱动精灵驱动工具
驱动精灵驱动工具 酷我音乐音频播放
酷我音乐音频播放 WPS办公软件
WPS办公软件 暴风影音视频播放
暴风影音视频播放 吉吉影音视频播放
吉吉影音视频播放 微信电脑版聊天工具
微信电脑版聊天工具 搜狗输入法文字输入
搜狗输入法文字输入 美图秀秀图像处理
美图秀秀图像处理 360浏览器上网浏览
360浏览器上网浏览
- 视频
- 芒果tv腾讯视频优酷视频爱奇艺
- 解压
- rar解压软件7zip解压软件视频压缩软件winrar
- 剪辑
- 剪映会声会影premiereaudition
- p图
- 光影魔术手coreldraw美图秀秀photoshop
- 办公
- 腾讯会议钉钉officewps
- 杀毒
- 诺顿小红伞金山毒霸360杀毒
- 直播
- 抖音快手斗鱼直播虎牙直播
- 翻译
- 谷歌翻译插件百度翻译有道词典金山词霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 编程
- EditPlusnotepadsublimevisual studio
- 安全
- 火绒卡巴斯基腾讯电脑管家360安全卫士
- 下载
- utorrentidm下载器比特彗星迅雷电脑版
- 网盘
- 阿里云盘和彩云网盘腾讯微云百度网盘
- 聊天
- 微信电脑版yy语音阿里旺旺qq
- 财务
- 用友软件开票软件管家婆软件金蝶软件
- 浏览器
- 火狐浏览器谷歌浏览器qq浏览器360浏览器
- 驱动
- 驱动人生网卡驱动驱动精灵显卡驱动
- 检测
- cpuzaida64安兔兔鲁大师
- 音乐
- 网易云音乐酷我音乐酷狗音乐qq音乐
- 播放器
- potplayerkmplayer影音先锋暴风影音