如何调试js代码(如何调试js文件)
如何调试js代码(如何调试js文件),这里主要说明一下运行于浏览器上的JS脚本调试方式。如下面的代码:
[-BEGIN-]
<script language=javascript>
function ok(){
alert(t);
}
</script>
<input onclick="ok()" type="button" value="OK" />
[-END-]
这个自定义函数由网页上的一个按钮来驱动,函数中有一处语法错误“alert(t)”(变量t未定义),这段代码在低端的浏览器上运行时,在浏览器状态栏会有一个黄色的感叹号,点击可以查看问题。而一些新版的浏览器(如IE11)什么都不会显示。这里我们以IE11为例来介绍一下如何调试,其它类型的浏览器也可这样调试。
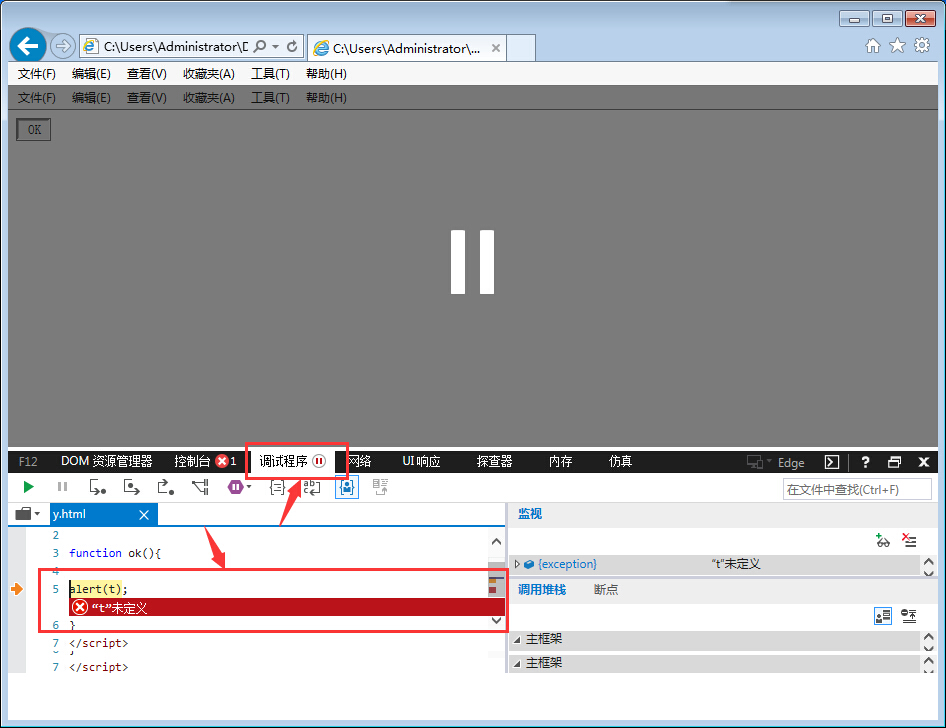
首先,我们需要将js代码放置到静态网页中。打开浏览器,将需要调试的网页拖到浏览器中,(提示”Internet Explorer已限制此网页运行脚本或Active控件“,单击”允许阻止的内容“按钮)。按F12键,打开浏览器的脚本调试面板,切换到”调试程序“标签,然后执行脚本,我们会看到报错。如下图:

上图中给出了错误原因,并确定了错误所在的行,这样我们就可以进行检查修改了。关于调试面板的其它功能,您自己可以熟悉一下。
关键词:js
