- 软件介绍
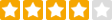
- 软件截图
- 相关专题
- 下载地址
- 相关评论(0)
webstorm2019中文修改版为你提供最新版本的前端开发软件,无论你是整体开发,还是分布式开发都是非常方便的。而且webstorm还能与你的github账号相互联动,兼容各种三大前端框架。如果你想下载最新的修改版客户端欢迎来体验!
简介:
webstorm是jetbrains公司旗下一款javascript 开发工具。目前已经被广大中国js开发者誉为“web前端开发神器”、“最强大的html5编辑器”、“最智能的javascript ide”等。与intellij idea同源,继承了intellij idea强大的js部分的功能。webstorm 2019为javascript和typescript带来了新的智能意图,改进了对angular的支持,更新了css和html文档,更强大的调试控制台等等!
webstorm2019修改版特点:
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:jquery, yui, dojo, prototype, mootools and bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、代码调试
支持代码调试,界面和idea相似,非常方便。
4、代码结构浏览
可以快速浏览和定位
5、代码折叠
功能虽小,不过胜在方便高效
6、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
7、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
8、联想查询
只需要按着ctrl键点击函数或者变量等,就能直接跳转到定义;可以全
9、代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
10、代码重构
这个操作有些像resharper,熟悉resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
11、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。

webstorm2019新功能:
一、javascript和typescript
1、使用javascript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。webstorm的新重构和意图(alt-enter)可以帮助您轻松地将解构引入 javascript或typescript代码。
2、使用promise将函数转换为async / await
您可以自动更改返回promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按alt-enter,然后选择转换为异步功能。这不仅可以在typescript文件中实现,还可以在javascript和flow中实现。
二、框架
1、对angular应用程序的新检查
对于angular应用程序,webstorm添加了17项新检查,可帮助您在键入时检测应用程序中的angular特定错误,并建议快速修复。这些检查在typescript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、angular项目中的导航更容易
在angular应用程序中,您现在可以使用相关符号...弹出窗口(ctrl-cmd-up / ctrl + alt + home)在不同的组件文件(如typescript,模板,样式和测试文件)之间快速切换。在typescript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对vue应用程序中typescript的支持
webstorm现在使用typescript语言服务以及对.vue文件中任何typescript代码的自己的typescript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在typescript工具窗口中查看当前文件中的所有typescript错误。
4、react钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
webstorm现在为使用扩展运算符合并的react props提供了更好的代码完成。
三、html和样式表
1、更新文档
css属性和html标记及属性的文档(f1)现在显示有关mdn的浏览器支持的最新描述和信息,以及指向完整mdn文章的链接。
2、css的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有css属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对css模块的camel案例支持
如果在项目中使用css模块,javascript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取css变量
使用新的extract css变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
四、测试
1、突出显示测试中的失败行
当您使用jest,karma,mocha或protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。ide将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用cucumber和typescript进行测试
使用cucumber和typescript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义alt-enter组合)。
五、工具
1、新的调试器控制台
在javascript和node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用css设置日志消息样式并使用console.group()和 对它们进行分组console.groupend()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本
将新脚本添加到package.json文件时,webstorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,ide将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
webstorm现在可以 在一个项目中为eslint和tslint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持docker compose
如果使用docker测试node.js应用程序,现在可以使用docker compose文件中描述的配置从ide 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示
在的package.json,按命令/ ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、ide
1、新的ui主题
您现在可以在webstorm中使用新的丰富多彩的ui主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出
在最近的位置弹出(cmd的移-e / 按ctrl + shift + e)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在ide欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
- php开发编辑器
- 前端开发软件

-
-

webstorm2019破解版下载 195.65M
下载/简体中文/v2019.1 最新安装版 -

phpstorm 2018汉化破解版下载 229.00M
下载/简体中文/v2018.3.3 最新安装版 -

zend studio13.6破解版下载 308.00M
下载/简体中文/v13.6.1 汉化版 -

dw cs6精简版下载 144.51M
下载/简体中文/中文便携免安装版 -

atom编辑器下载 189.79M
下载/英文/v1.46.0 最新版 -

editplus修改版下载 1.99M
下载/简体中文/v5.1.0.1828 64位汉化绿色版 -

notepad++下载 7.80M
下载/简体中文/v8.1.4 中文最新版
-

-
-

webstorm2019破解版下载 195.65M
下载/简体中文/v2019.1 最新安装版 -

webstorm中文版下载 208.16M
下载/简体中文/免费版 -

阿里iceworks下载 71.59M
下载/简体中文/v2.14.0 免费版 -

apicloud studio2下载 170.00M
下载/简体中文/v2.2.1 绿色版 -

phpstorm2017.3破解版下载 361.53M
下载/简体中文/免费版 -

ueditor编辑器下载 10.09M
下载/简体中文/v1.4.3.3 完整绿色版 -

aptana studio汉化版下载 130.79M
下载/简体中文/v3.6.1 绿色版 -

adobe muse cc 2015电脑版下载 79.40M
下载/简体中文/绿色版
-
- 下载地址
软件排行榜
热门推荐
-
 editplus电脑版下载
v5.5.0 官方最新版 / 2.52M / 简体中文
editplus电脑版下载
v5.5.0 官方最新版 / 2.52M / 简体中文
-
 vb反编译工具下载
v10.1 免费中文版 / 3.30M / 英文
vb反编译工具下载
v10.1 免费中文版 / 3.30M / 英文
-
 masm5.0下载
v5.0 免费版_64位 / 1.79M / 简体中文
masm5.0下载
v5.0 免费版_64位 / 1.79M / 简体中文
-
 msxml 6.10.1129.0官方下载
32/64位 / 800KB / 英文
msxml 6.10.1129.0官方下载
32/64位 / 800KB / 英文
-
 rpg maker vx ace rtp下载
v1.0 中文版 / 185.66M / 简体中文
rpg maker vx ace rtp下载
v1.0 中文版 / 185.66M / 简体中文
-
 vc++6.0企业版下载
v6.0 简体中文企业版 / 452.38M / 简体中文
vc++6.0企业版下载
v6.0 简体中文企业版 / 452.38M / 简体中文
热门标签
装机必备软件
-
 网易云音乐音频播放
网易云音乐音频播放  影音先锋视频播放
影音先锋视频播放 360安全卫士安全防护
360安全卫士安全防护 爱奇艺视频播放
爱奇艺视频播放 360杀毒杀毒软件
360杀毒杀毒软件 迅雷下载工具
迅雷下载工具 驱动精灵驱动工具
驱动精灵驱动工具 酷我音乐音频播放
酷我音乐音频播放 WPS办公软件
WPS办公软件 暴风影音视频播放
暴风影音视频播放 吉吉影音视频播放
吉吉影音视频播放 微信电脑版聊天工具
微信电脑版聊天工具 搜狗输入法文字输入
搜狗输入法文字输入 美图秀秀图像处理
美图秀秀图像处理 360浏览器上网浏览
360浏览器上网浏览
- 视频
- 芒果tv腾讯视频优酷视频爱奇艺
- 解压
- rar解压软件7zip解压软件视频压缩软件winrar
- 剪辑
- 剪映会声会影premiereaudition
- p图
- 光影魔术手coreldraw美图秀秀photoshop
- 办公
- 腾讯会议钉钉officewps
- 杀毒
- 诺顿小红伞金山毒霸360杀毒
- 直播
- 抖音快手斗鱼直播虎牙直播
- 翻译
- 谷歌翻译插件百度翻译有道词典金山词霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 编程
- EditPlusnotepadsublimevisual studio
- 安全
- 火绒卡巴斯基腾讯电脑管家360安全卫士
- 下载
- utorrentidm下载器比特彗星迅雷电脑版
- 网盘
- 阿里云盘和彩云网盘腾讯微云百度网盘
- 聊天
- 微信电脑版yy语音阿里旺旺qq
- 财务
- 用友软件开票软件管家婆软件金蝶软件
- 浏览器
- 火狐浏览器谷歌浏览器qq浏览器360浏览器
- 驱动
- 驱动人生网卡驱动驱动精灵显卡驱动
- 检测
- cpuzaida64安兔兔鲁大师
- 音乐
- 网易云音乐酷我音乐酷狗音乐qq音乐
- 播放器
- potplayerkmplayer影音先锋暴风影音