- 软件介绍
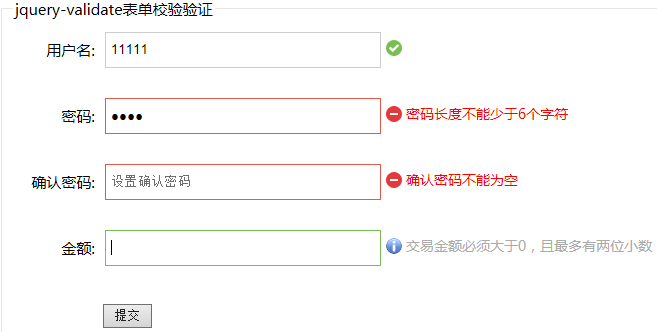
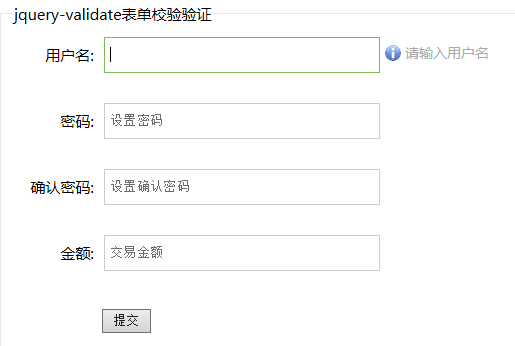
- 软件截图
- 相关专题
- 下载地址
- 相关评论(0)
jquery.validator.js插件是插件内部实现一些非空,正则格式,邮箱,url等判断的实用性插件,在input标签上添加启动这些验证方法对应的参数就可以了,类似插件中会自动扫描input。有需要的朋友可以来试用使用!
jquery.validator.js使用方法:
第一步
引入资源,使用之前,确保已经引入了jQuery,需要 1.7 以上版本。
<script type="text/javascript" src="path/to/jquery-1.7.2.min.js"></script>
然后引入验证插件,其中zh_CN.js 是本地化配置文件,你可以在里面配置一些全局的参数(规则、主题、多语言消息)。<link href="path/to/validator/jquery.validator.css" rel="stylesheet" /><script type="text/javascript" src="path/to/validator/jquery.validator.js"></script><script type="text/javascript" src="path/to/validator/local/zh_CN.js"></script>

第二步
使用组件,两种方式(js传参 和 DOM传参),都可以实现表单验证:通过JS传参,无需改变DOM。
<form name="register">
<label>邮箱</label><input name="email">
</form>
$('form[name="register"]').validator({stopOnError: false,timely: false,fields: {'email': 'required;email;'}});
通过在DOM上绑定属性,无需js调用。
a. 在字段上绑定规则,参见公共定义-规则b. 如果要改变默认参数,可以在form上以json字符串形式绑定参数data-validator-option,参见公共定义-表单c. 如果参数全部在DOM元素上面传递,那么js就不需要初始化了
- word插件

-
-

office转换成pdf插件下载 607KB
下载/简体中文/v2 微软官方中文版 -

citavi最新版下载 94.86M
下载/简体中文/v5.3.1 绿色版 -

word超级标签软件下载 2.46M
下载/简体中文/v1.1.0.5 免费版 -

office格式转换器下载 605KB
下载/简体中文/v1.0 正式版 -

pdf转换成word工具下载 16.14M
下载/简体中文/v2017 最新版 -

jquery.wordexport.js/FileSaver.js(网页导出到word Jquery插件) 36KB
下载/简体中文/ -

wordtab插件下载 1.11M
下载/简体中文/v2.01 免费版 -

jquery.validator.js文件下载 115KB
下载/简体中文/v0.8.1
-
- 下载地址
软件排行榜
热门标签
装机必备软件
-
 网易云音乐音频播放
网易云音乐音频播放  影音先锋视频播放
影音先锋视频播放 360安全卫士安全防护
360安全卫士安全防护 爱奇艺视频播放
爱奇艺视频播放 360杀毒杀毒软件
360杀毒杀毒软件 迅雷下载工具
迅雷下载工具 驱动精灵驱动工具
驱动精灵驱动工具 酷我音乐音频播放
酷我音乐音频播放 WPS办公软件
WPS办公软件 暴风影音视频播放
暴风影音视频播放 吉吉影音视频播放
吉吉影音视频播放 微信电脑版聊天工具
微信电脑版聊天工具 搜狗输入法文字输入
搜狗输入法文字输入 美图秀秀图像处理
美图秀秀图像处理 360浏览器上网浏览
360浏览器上网浏览
- 视频
- 芒果tv腾讯视频优酷视频爱奇艺
- 解压
- rar解压软件7zip解压软件视频压缩软件winrar
- 剪辑
- 剪映会声会影premiereaudition
- p图
- 光影魔术手coreldraw美图秀秀photoshop
- 办公
- 腾讯会议钉钉officewps
- 杀毒
- 诺顿小红伞金山毒霸360杀毒
- 直播
- 抖音快手斗鱼直播虎牙直播
- 翻译
- 谷歌翻译插件百度翻译有道词典金山词霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 编程
- EditPlusnotepadsublimevisual studio
- 安全
- 火绒卡巴斯基腾讯电脑管家360安全卫士
- 下载
- utorrentidm下载器比特彗星迅雷电脑版
- 网盘
- 阿里云盘和彩云网盘腾讯微云百度网盘
- 聊天
- 微信电脑版yy语音阿里旺旺qq
- 财务
- 用友软件开票软件管家婆软件金蝶软件
- 浏览器
- 火狐浏览器谷歌浏览器qq浏览器360浏览器
- 驱动
- 驱动人生网卡驱动驱动精灵显卡驱动
- 检测
- cpuzaida64安兔兔鲁大师
- 音乐
- 网易云音乐酷我音乐酷狗音乐qq音乐
- 播放器
- potplayerkmplayer影音先锋暴风影音