- 游戏介绍
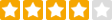
- 游戏截图
- 相关专题
- 下载地址
- 相关评论(0)
chemist虚拟化学实验室中文版是模拟真实实验室打造的一款实验室模拟手机游戏,在手机化学实验室中文版中玩家可以模拟实验室在游戏中进行实验操作,在chemist虚拟化学实验室中你可以任意做实验还可以体验真实的实验效果哦!有需要的玩家,欢迎前来体验chemist虚拟化学实验室吧!

虚拟化学实验室中文版简介:
虚拟化学实验室中文版是由THIX出品的一款模拟实验游戏,这是一个可以随身携带的化学实验室。它是唯一一个可以用来做实验,探索化学反应和实验室器材的虚拟化学实验室。你可以尝试混合各种化学试剂,把它们倒进烧杯或者试管,你也可以用酒精灯加热试剂来尝试各种反应。
chemist虚拟化学实验室游戏点评:
虚拟化的实验操作过程
尽情的做你想做的实验
采用了三维的视觉和听觉效果
虚拟化学实验室中文版特色亮点:
【无限的可能性】
在线数据库Cloudlab会不断为你的实验室自动添加新的的化学试剂,你可以拥有更多的化学试剂做更多更有趣的实验。
【真实的实验体验】
在Chemist中,你可以在如同真实的实验室中一样,体验完全真实的实验过程。三维的视觉和听觉效果给你带来身临其境的感觉。
【实验报告】
完成实验之后,只需轻按,Chemist就可以自动生成实验报告,记录所有的实验步骤。并且可以直接将其保存为图片或者发送Email。
【绝对安全】
Chemist让你不用担心打碎仪器或者不当操作带来的危险,尽情地做你想做的实验。你也可以随时关闭爆炸开关,以便于了解反应的结果。
【更深刻的学习方法】
只要开启Label功能,你就可以看到每种物质时刻变化的质量、温度、浓度和体积等各种化学数据。也可以点击化学试剂,来查看关于它的化学和物理属性。
包名:air.thix.sciencesense.chemist
MD5:2a3817ac4767bda6f54605e6eedb3cb5
- 化学游戏
- 化学实验软件

-
-

reactionlab2游戏下载 956KB
下载/英文/v1.6.0 安卓版 -

液体实验室游戏下载 36.02M
下载/简体中文/v6 安卓版 -

反应实验室2中文下载 2.30M
下载/简体中文/v1.6.0 安卓版 -

我的氧气不可能这么可爱手游下载 58.22M
下载/简体中文/v1.0.3a 安卓版 -

化学实验模拟器中文版下载 22.91M
下载/简体中文/v5.0.4 安卓免费版 -

烧杯混合化学破解版下载 50.56M
下载/简体中文/v2.0 安卓版 -

小小化学家游戏下载 51.57M
下载/简体中文/v1.37.53 安卓版 -

细胞实验室游戏下载 14.22M
下载/简体中文/v1.16 安卓中文版
-

-
-

NB化学实验室app下载 92.20M
下载/简体中文/v1.0.3 安卓最新版 -

虚拟实验室app下载 13MB
下载/简体中文/v1.84 安卓版 -

化学家软件下载 20.58M
下载/简体中文/v3.5.2 安卓最新版 -

化学实验模拟器中文版下载 22.91M
下载/简体中文/v5.0.4 安卓免费版 -

化学实验室app下载 54.09M
下载/简体中文/v3.6 安卓版 -

烧杯app中文版下载 47.28M
下载/简体中文/v23 安卓版 -

虚拟化学实验室中文版下载 20.58M
下载/简体中文/v3.5.2 最新安卓版 -

仿真化学实验室下载 22.70M
下载/简体中文/v3.0 专业版
-
- 下载地址
软件排行榜
热门推荐
-
 贪吃蛇大作战游戏下载免费
V5.2.3.1 安卓官方正版 / 459.2M / 简体中文
贪吃蛇大作战游戏下载免费
V5.2.3.1 安卓官方正版 / 459.2M / 简体中文
-
 qq炫舞手游最新版下载
v5.6.2 安卓最新版 / 297.99M / 简体中文
qq炫舞手游最新版下载
v5.6.2 安卓最新版 / 297.99M / 简体中文
-
 宾果消消乐下载免费版
v7.7.6 安卓版 / 577.19M / 简体中文
宾果消消乐下载免费版
v7.7.6 安卓版 / 577.19M / 简体中文
-
 小羊肖恩回家记2游戏下载
v1.0 安卓版 / 11.01M / 简体中文
小羊肖恩回家记2游戏下载
v1.0 安卓版 / 11.01M / 简体中文
-
 晴天小狗游戏下载
v1.2.56 安卓版 / 68.99M / 简体中文
晴天小狗游戏下载
v1.2.56 安卓版 / 68.99M / 简体中文
-
 彩色流水大作战小游戏下载
v1.0.1 安卓版 / 37.24M / 简体中文
彩色流水大作战小游戏下载
v1.0.1 安卓版 / 37.24M / 简体中文
-
 巴巴是你安卓版下载
v1.0.1 官方版 / 33.00M / 简体中文
巴巴是你安卓版下载
v1.0.1 官方版 / 33.00M / 简体中文
-
 吃货战斗机手游下载
v1.0.9 安卓版 / 57.19M / 简体中文
吃货战斗机手游下载
v1.0.9 安卓版 / 57.19M / 简体中文
-
 喝酒神器游戏智能软件下载
v1.0.2 安卓版 / 22.86M / 简体中文
喝酒神器游戏智能软件下载
v1.0.2 安卓版 / 22.86M / 简体中文